動画を作れないデザイナーの方でも、センスがいいイメージ動画をカンタンに3時間程度で作成する方法をご紹介します。
特にこれまで動画を作ったことがないデザイナーの方に、是非トライしていただきたい内容です。企業サイトのTOPページに掲載するようなイメージ動画を参考例としています。観光地のイメージムービーやイベントのオープニングムービーなどにも応用できる内容となっています。
完成イメージ
以下は、本記事でご紹介する作成方法の完成イメージです。この動画を初心者が3時間で作ることを目標とした記事になります。
必要なスキルは?
特にありません。

ぶっちゃけPhotoshopやillustratorなどのグラフィックツールが使えなくても構いません。
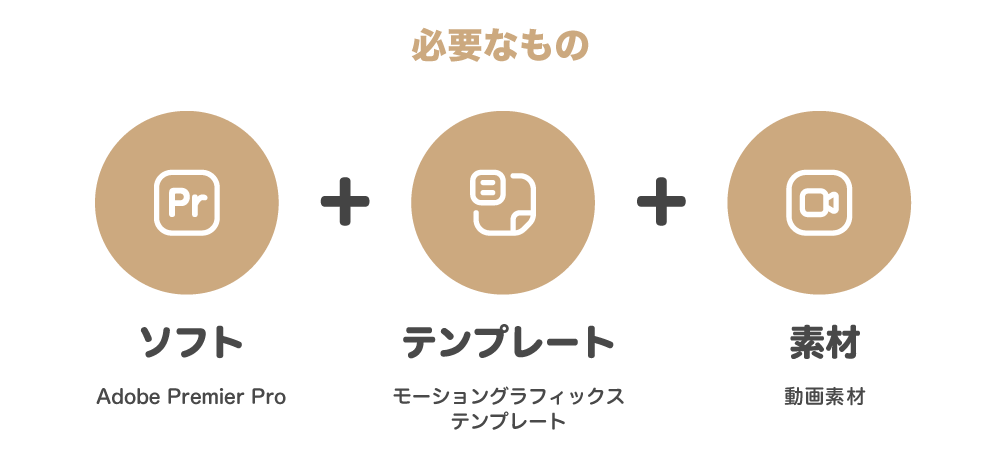
必要な素材はたったの3点

必要な素材やソフトは以下のとおりです。
- ソフト:Adobe Premier Pro
- 素材1:モーショングラフィックテンプレート
- 素材2:動画データ
Adobe Premier Proについて
動画編集ソフトとしてAdobe Premier Pro(有料)を使用します。Adobeのコンプリートプランを契約している方はAdobe Creative Cloudでインストールして下さい。PhotoshopやイラストレーターやAdobe XDしか使っていないWEBデザイナーの方は、もったいないので積極的に使ってみましょう。

Adobe Premier Proの単品購入でも、本記事の動画は作成可能です。
モーショングラフィックテンプレートについて
モーショングラフィックテンプレートとは拡張子.morgt形式のAdobe Premier Proで動作するモーショングラフィックテンプレートデータになります。これはすべてのモーションがあらかじめ設定されているファイルです。従って動画のモーション設定は必要ありません。Adobe Premier Proの管理画面内で動画素材とテキストとカラーなどを編集することで動画を作成することができます。
本記事では有料素材サイトAdobe Stockで購入できる以下のデータを使用します。
Corporate Opener Promo Replacement Title
動画素材について
動画に盛り込む動画素材を準備してください。無料・有料問わず動画素材サイトからダウンロードしたものでも良いですし、自分で撮影した動画でも構いません。できればiPhoneなどでオリジナルの動画を撮影したものを使用するとよいと思います。
※本記事で作成した動画素材はPixtabayで無料ダウンロードしたものとなります。
作り方(目標3時間)
全体の流れ
- Adobe Premier PROをインストール
- モーショングラフィックステンプレートをダウンロード
- 素材となる動画を撮影or収集
- Adobe Premier PROで編集
- 動画を書き出し
- 圧縮して完成
Adobe Premier PROをインストール
Adobe Premier Proをダウンロードしてインストールしましょう。
もしまだAdobe Premier Proを購入していない方は、Adobeで契約してからインストールする必要があります。ちなみに本記事で紹介している動画作成では、Adobe Premier Proのみを使うので、他のソフトを購入する必要はありません。
※もともとCreative Cloudコンプリートプランを契約しているデザイナーであれば、パッケージ内に入っているので、そのまま無料でインストールできます。
Adobe Creative Croud購入プランへ
モーショングラフィックステンプレートをダウンロード
動画の動きの部分を制御するテンプレートファイルのモーショングラフィックステンプレートをダウンロードしてください。無料版のものもありますが、今回はAdobe Stockで購入したCorporate Opener Promo Replacement Titleを使用します。
ダウンロードしたファイル名と拡張子が、[AdobeStock_514484732.mogrt]となっています。これはAdobe Premier Pro専用のファイルなので、Adobe Premier Proのソフトをインストールしていないと開けません。
素材となる動画を撮影or収集
素材となる動画を用意しましょう。できれば簡単にiPhoneなどで撮影した動画素材を使用してほしいのですが、撮影が難しければ動画素材をダウンロードして用意しましょう。Adobe StockでもPixtaでもMotion Element でも有料動画は手に入ります。無料動画であれば「動画素材 無料」などで検索するといくつかヒットします。
※本記事ではPixtabayのものを使用しています。
Adobe Premier PROで編集
ソフトと素材が揃ったら、実際に動画を作成してみましょう。手順は以下となります。
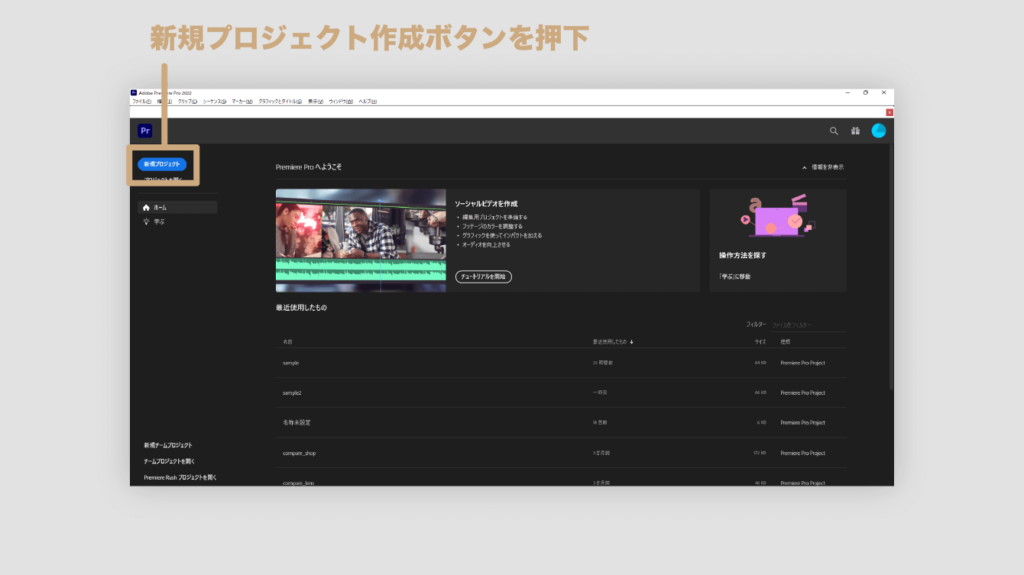
Adobe Premier Proを開き、新規プロジェクトを作成

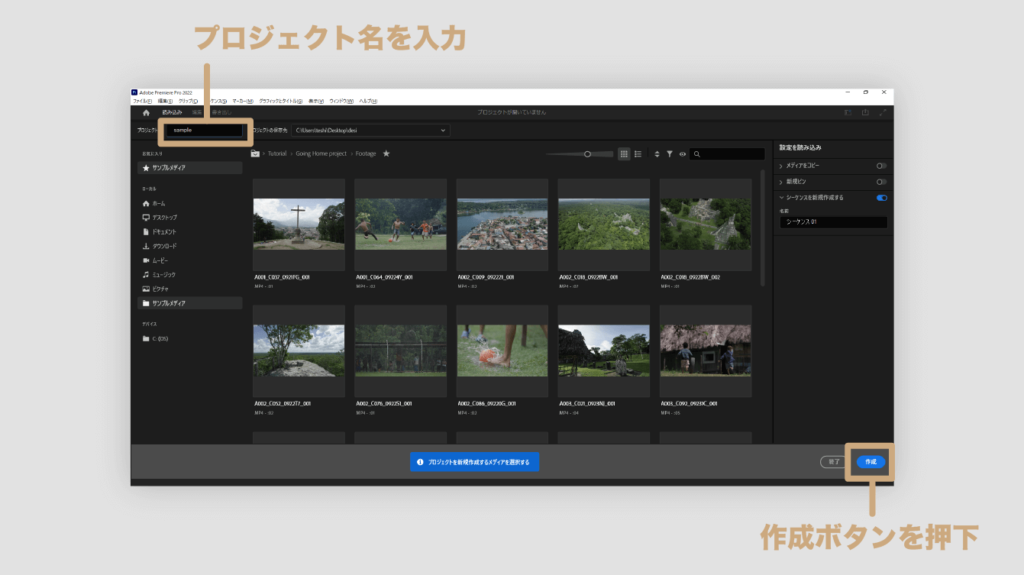
ファイル名を入力して作成ボタンを押下

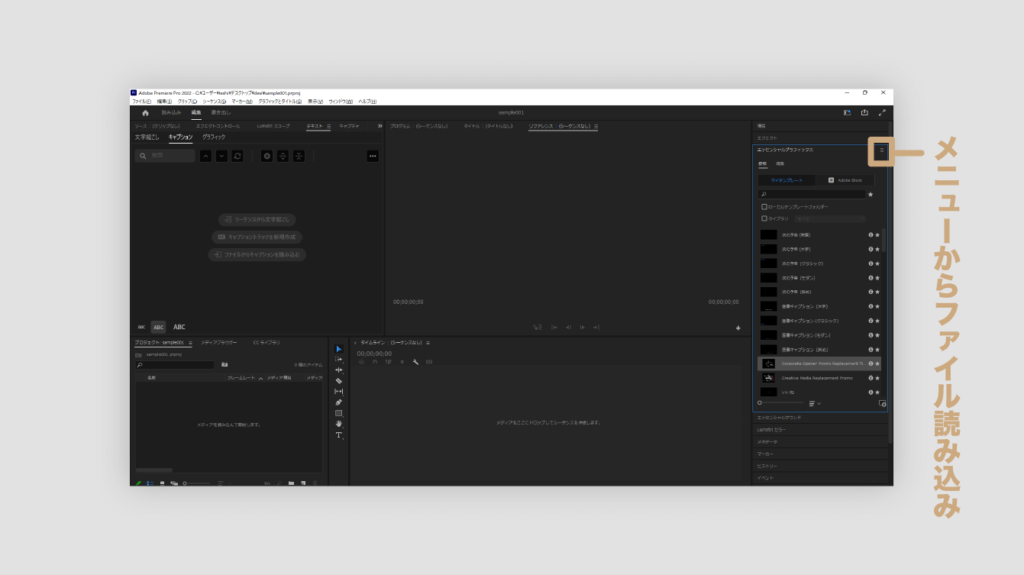
モーショングラフィックステンプレートファイルを読み込み
右側のウィンドウに出てきた、エッセンシャルグラフィックスウィンドウ内の「+」アイコンをクリックしてモーショングラフィックステンプレートファイルを選択して読み込みを実行

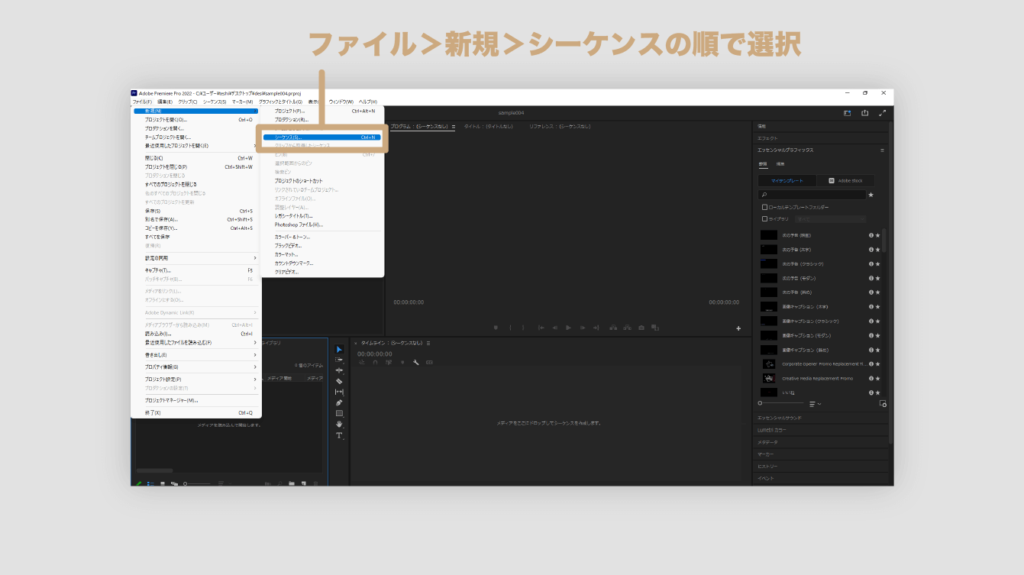
シーケンス作成
上部メニューのファイル>新規>シーケンスを選択すると、真ん中下にタイムラインが表示されます。

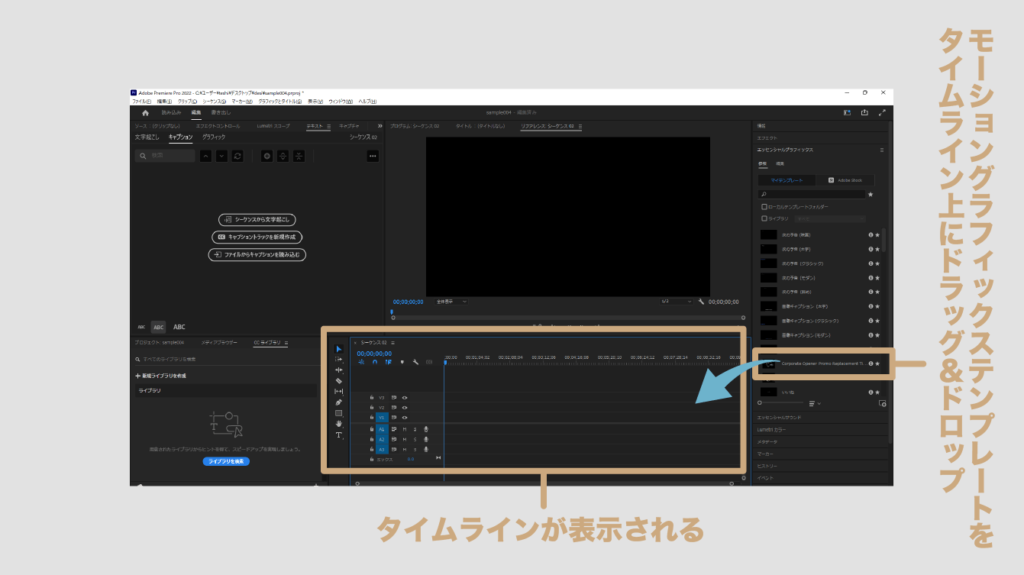
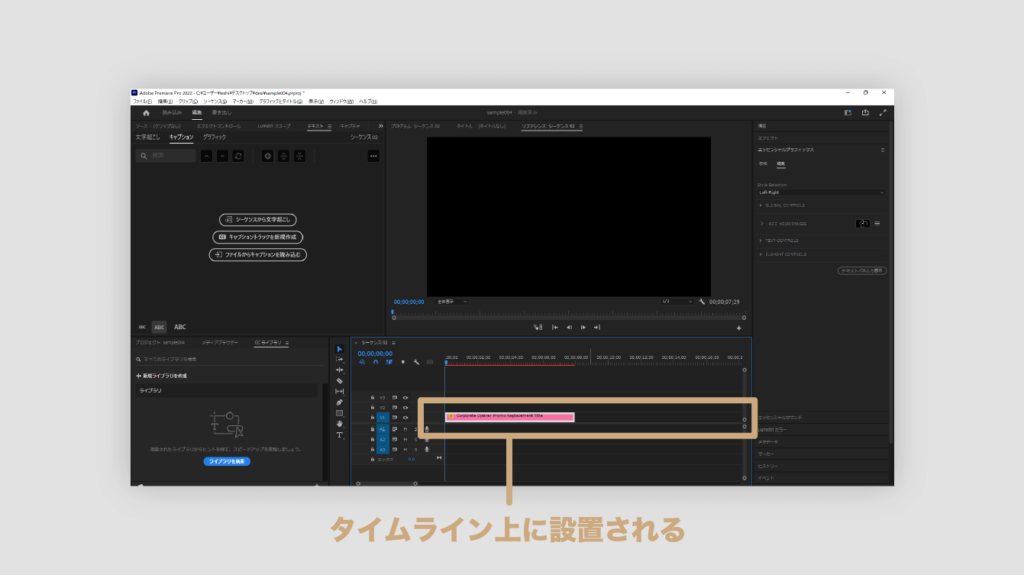
テンプレートをタイムラインに設置
このタイムライン上に、先程読み込んだモーショングラフィックテンプレートをドラック&ドロップします。


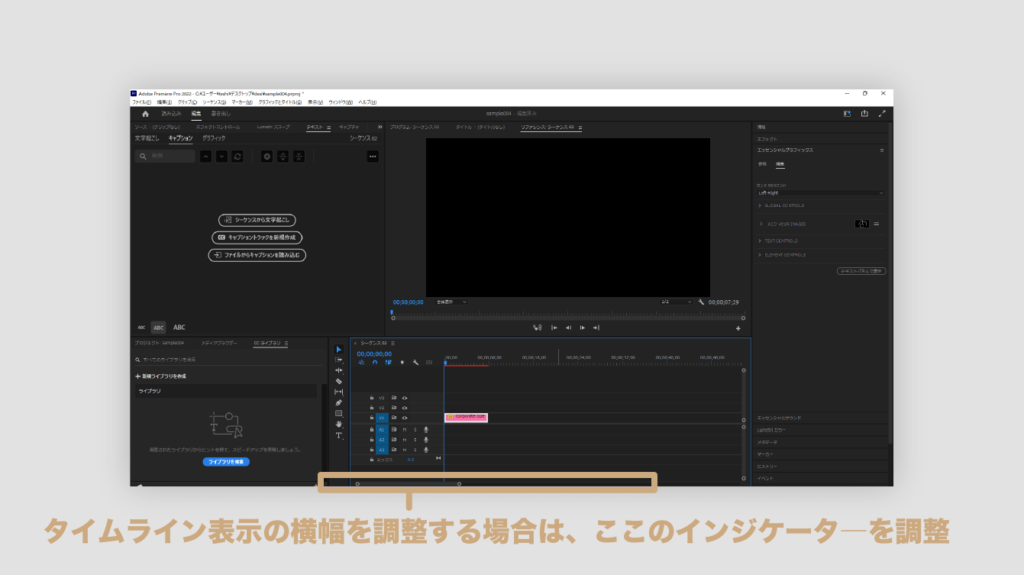
もしタイムライン上の表示が狭かったりした場合は、以下の部分で長さの表示を調整できます。

テンプレートに動画素材を設定
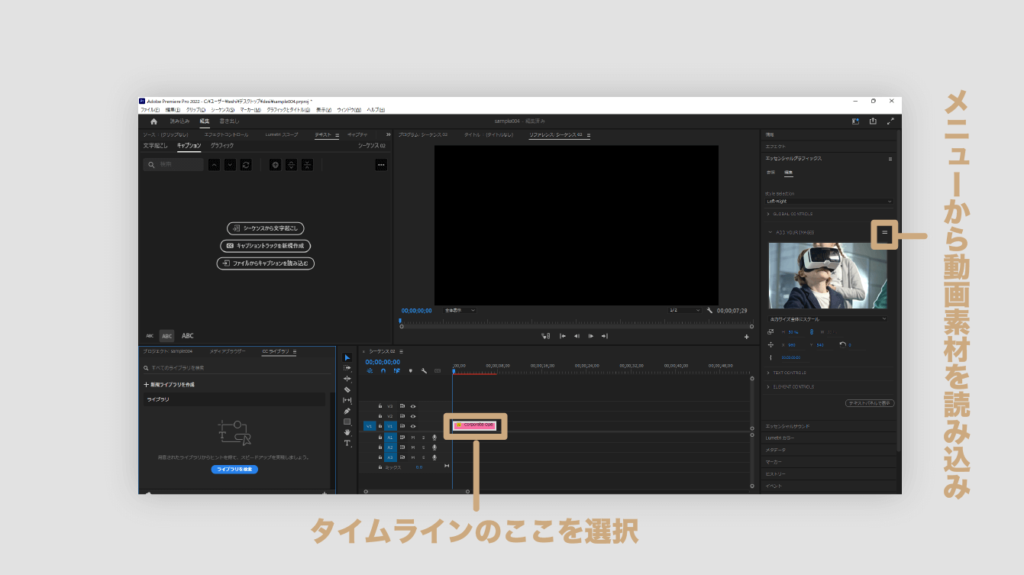
タイムライン上でモーショングラフィックステンプレートのピンクの部分を選択した状態で、右側のエッセンシャルグラフィックウィンドウの編集タブを選択して、ADD YOUR IMAGEのアコーディオンタブを開きます。右上にある横3本ラインのメニューアイコンをクリックして、動画素材を読み込みます。

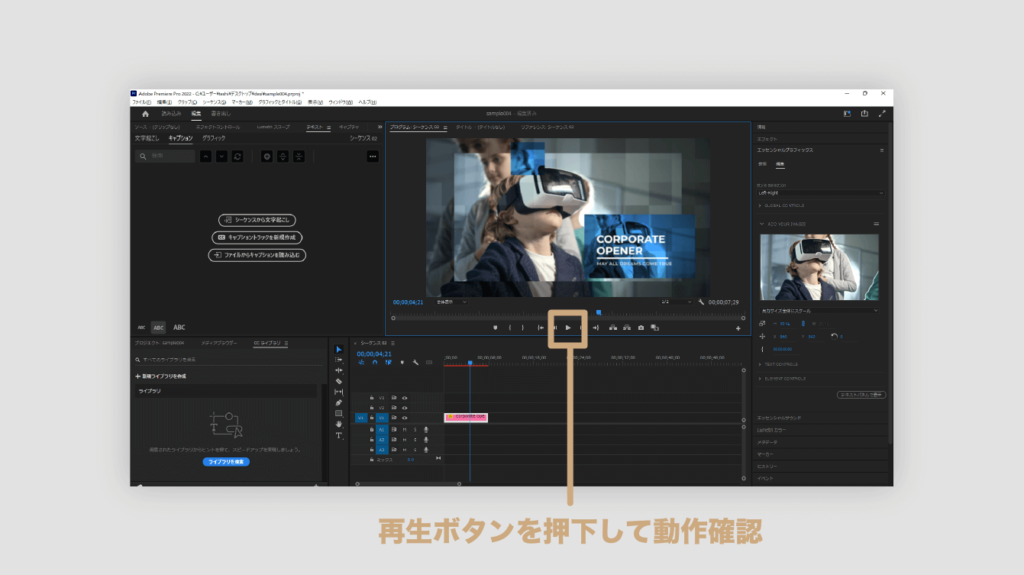
一旦試しにプレビュー
ここで一旦真ん中上のウィンドウで再生をしてみましょう。1シーンが動作しているはずです。

テキスト変更などの各種設定
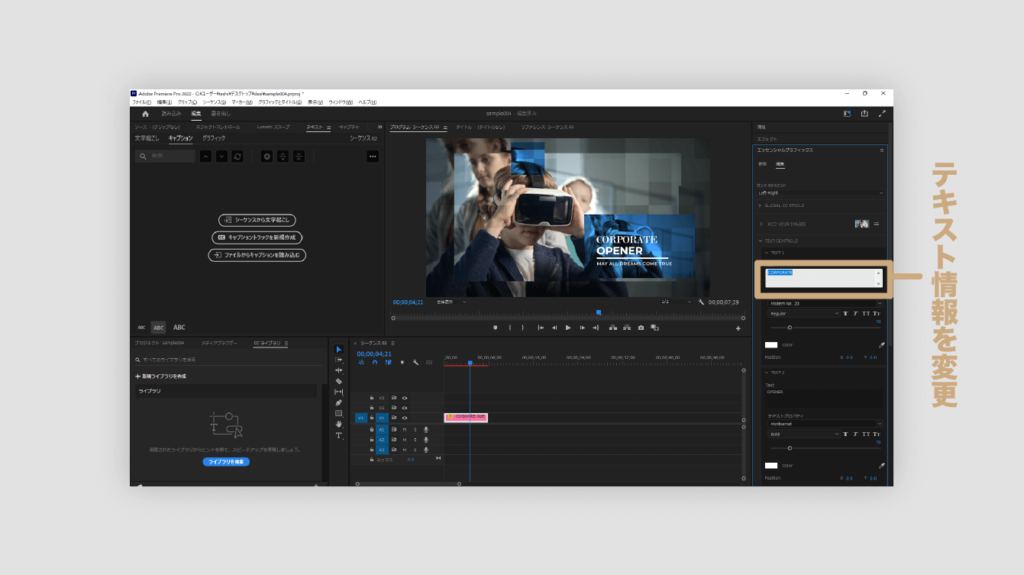
さらに画面内に表示されるテキストを変更してみましょう。右側のエッセンシャルグラフィックスウィンドウ内のTEXT CONTROLタブを開いて、3つのテキストボックス内に任意の文言を入力します。
このテンプレートでは、テキスト内容・フォント種類・太字や斜体など・テキストカラー・表示位置の5点の設定をこの管理画面から変更可能です。

このエッセンシャルグラフィックスウィンドウでは、上記に加えて、以下の設定も可能です。
- 動きの方向を6種類の中から選択可能
- テキストエリアの背景カラーを選択可能
- 全体背景の透過量を変更可能
これで1シーンが完成しました。
同じように繰り返すことで、動画を作成していきます。
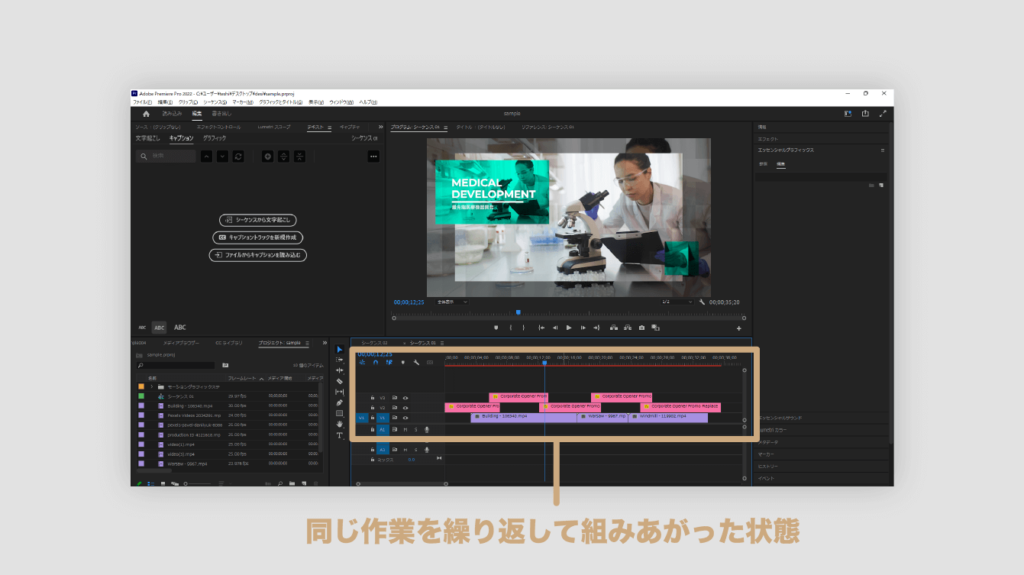
完成形のタイムライン
同じ作業で作成した画面は以下になります。

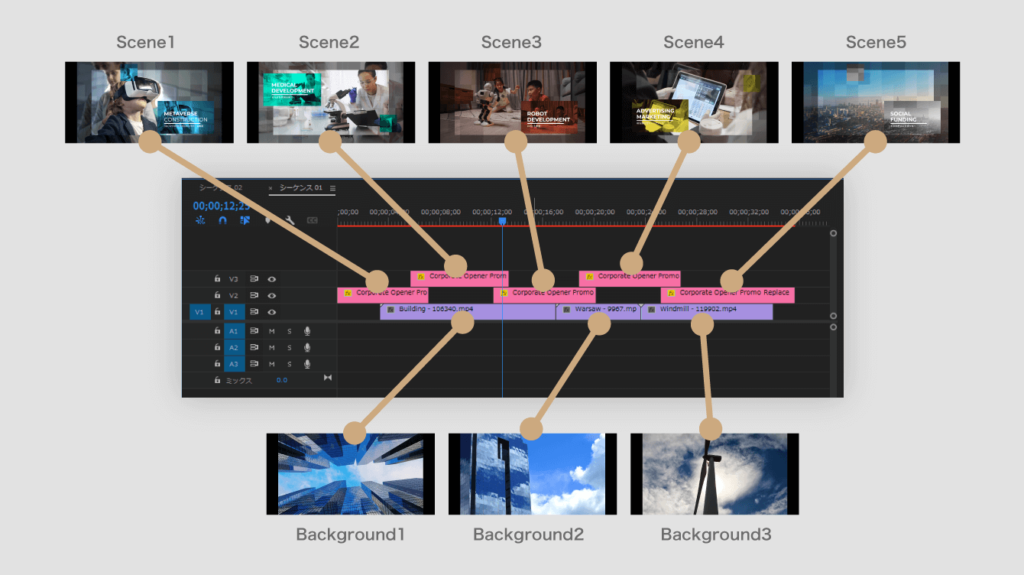
このタイムラインに含まれている構成を図に表すと以下のようになります。

モーショングラフィックステンプレートの下のレイヤーに切り替わりで背景に表示する背景動画を入れています。
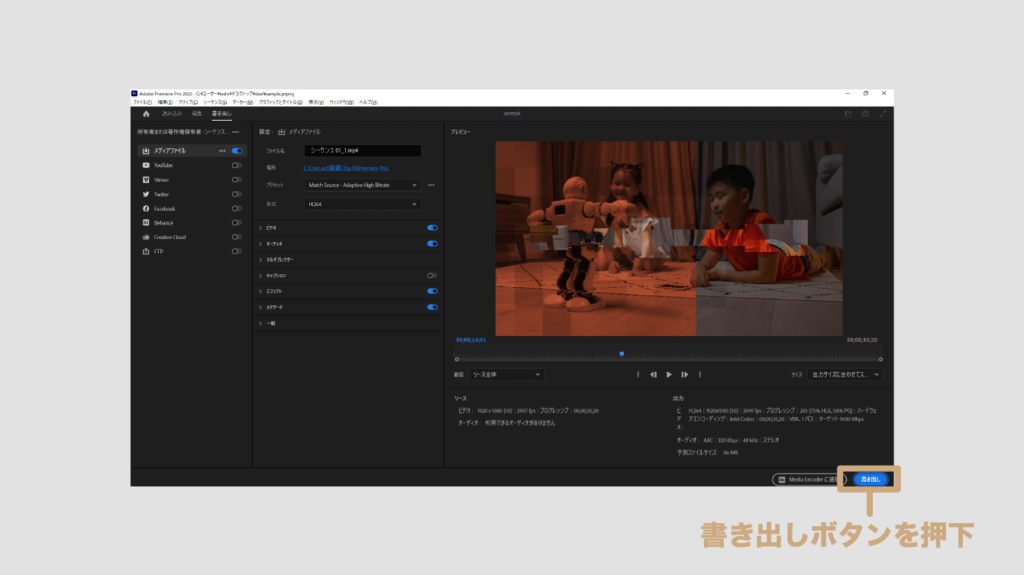
動画を書き出し
上部メニュータブの書き出しを選択して、動画を書き出しましょう

書き出し時間はPCのスペックによりますが、10~30分程度はかかると思います。
圧縮して完成
もし完成した動画をWEBで掲載するのであれば、必ず動画を圧縮してから掲載してください。
キャリアアップとして動画を作れるようになろう!
今回ご紹介した動画作成は、あくまで初心者が手っ取り早くセンスのいい動画を作る方法をご紹介しました。現在WEBでは動画制作が盛んにおこなわれており、WEBデザイナーとしても動画を作れるかどうかでキャリアの幅が変わってきます。
本記事でご紹介した動画制作をスタートラインとして、もっと動画編集ソフトで遊び倒してみると、WEBデザイナー兼動画クリエイターという肩書を手に入れられるかもしれません。
是非、動画クリエイターのスキル習得にもトライしてみてください!